Flash Template Web Site Hazırlama
1 sayfadaki 1 sayfası
 Flash Template Web Site Hazırlama
Flash Template Web Site Hazırlama
 Flash çalışmamızda sizlerle flash site tasarlayacağız yapacağımız çalışmayı uygulayarak kendi flash sitenizi hazırlayabilirsiniz ilk olarak yeni bir çalışma sayfası açalım benim tercihim 800×600 px oldu background color isteğinize göre ayarlayabilirsiniz benim renk kodum #333333
Flash çalışmamızda sizlerle flash site tasarlayacağız yapacağımız çalışmayı uygulayarak kendi flash sitenizi hazırlayabilirsiniz ilk olarak yeni bir çalışma sayfası açalım benim tercihim 800×600 px oldu background color isteğinize göre ayarlayabilirsiniz benim renk kodum #333333
2-layer1 adını değişelim sidebar olsun Rectangle Tool aracı ile gradient linear renk seçimi yaptıktan sonra dikdörtgen hazırlayalım. Sahmede sidebar seçili F8 graphic yapalım name sidebar_shape olsun.

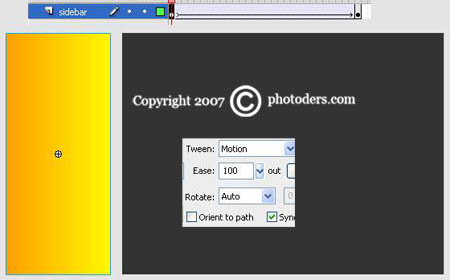
3-sahnedeki graphic tekrar F8movieclip yapalım name sidebar_mc olsun. Sidebar layerin 30 framesine keyframe ekleyelim F6 1 frameye gelelim klip sol tarafa kaydıralım sahnenein dışına almış oluyoruz. 1frameye gelelim create motion tween verelim ease değerini 100 olarak ayarlıyoruz

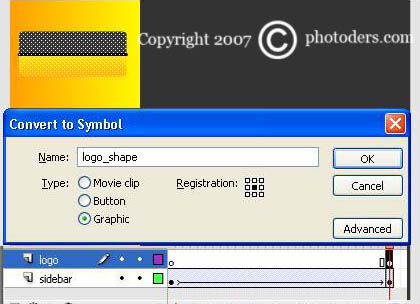
4-150 frameye gelelim key ekleyelim F5 yeni layer ekleyelim layer adını logo olarak isimlendirelim 30 frameye keyframe ekleyelim örnek resimdeki veya kendi isteğinize göre bir çizim oluşturalım devamında seçili durumda F8 graphic yapalım name logo_shape olsun

5-Logo seçili tekrar F8 movieClip yapalım name logo_mc olsun. Logo layerin 55 framesine keyframe ekleyelim 1 framede hazırladığımız logoyu sidebar uygulamasında olduğu gibi sahnenin soluna boş alalım. 1 framede motion ekleyelim ease değerini 100 yapalım

6-Şimdi butonları hazırlayalım. Insert> New Symbol button oluşturalım name anasayfa olsun anasayfa button içine girelim Up konumunda rectangle tool aracı ile dış çizgisi olmayan dikdörtgen oluşturalım color #333333 olsun W 215 H 26 px olsun properties panelden ayarlayabiliriz over keyframe ekleyelim sahnedeki butonun rengini değişelim #000000 olsun. Down ve Hit boş kalıyor yeni layer ekleyelim up kısmına Yazımızı yazalım Anasayfa oluyor over alanında key oluştu down ve hit alanı boş kalıyor. Yeni layer ekleyelim over kısmına keyframe ekleyelim daha sonra over kısmına isterseniz ses ekleyebilirsiniz

7-Kütüphanede butonumuz hazır şimdi 4 adet daha aynı butondan yapaçağız fakat kısadan yapmak için kütüphanede çoğaltalım duplicate açılan pencerede name kısmına isimleri verelim Hakkımızda,Hizmetler,Referanslar,İletişim isimlerini şeklinde olabilir toplam 5 button oluşturuyoruz. Tek tek butonların içine girelim yazıları düzenleyelim

8-Yeni layer ekleyelim layer adı anasayfa olsun 110 frameye key frame ekleyelim kütüphaneden Anasayfa butonu alarak ekleyelim.120 frameye keyframe ekleyelim 120 framede butonu kendi eni kadar alt kısma kaydıralım frame aralarına motion verelim örnek resim

9-Yeni layer ekleyelim layer adı hakkımızda olsun. 100 frameye keyframe ekleyelim hakkımızda butonu ekleyelim 113 frameye keyframe ekleyelim sahnedeki hizmetler butonunu anasayfa butonu altına kadar kaydıralım frame aralarına motion verelim. Guides çizgileri inceleyin

10-Yeni layer ekleyelim layer adı referanslar olsun 90 frameye keyframe ekleyelim referanslar butonu alarak ekleyelim. 107 frameye key frame ekleyelim butonu hakkımızda butonun en son geldiği yerin altına gelecek şekilde kaydıralım. Frame aralarına motion verelim. Her butonun geldiği noktada guides çizgi eklersek kaydırma işlemi düzenli olur. Örnek resimde görülen son frame 120 anasayfa butonun son noktası diğer butonlarda son noktadaki durumları resimde görülmekte çizgiler oluşturarak yapın uyarımı resim üzerinde inceleyin

11-Yeni layer ekleyelim layer adı hizmetler olsun 80 frameye key frame ekleyip hizmetler butonunu ekleyelim ekleme noktamız ilk başlangıçta oluşturduğumuz nokta oluyor tüm butonları ilk olarak buradaki çizgiye göre ayarlayalım. 97 frameye keyframe ekleyelim resimde ok ile gösterdiğim şekilde referanslar butonun bitiş noktasına eklediğim çizginin altına kaydırıyoruz. Frame aralarına motion verelim

12-Yeni layer ekleyelim layer adı iletişim olsun 70 frameye keyframe ekleyelim iletişim butonu ekleyelim en üst çizginin üst kısmına göre 90 frameye keyframe ekleyelim hizmetler butonun alt noktasında çizgiye göre kaydıralım frameler arasına motion verelim. Butonları yerleştirdik frame aralarına create motion tween uyguladık tek, tek her butonun ilk framesi seçili properties panelden ease değerini 80 yapalım. Anasayfa layere gelelim en son frmemiz 120 frameydiş actions paneli açalım stop ekleyelim. Butonlar eklendikten sonraki layer ve sahnedeki görüntümüz. Çalışmayı test ederek kontrol edebilirsiniz Ctrl+Enter

13-Yeni layer ekleyelim layer adı masked olsun 70 frameye keyframe ekleyelim rectangle tool aracı ile butonları kapataçak şekilde bir dikdörtgen oluşturalaım dış çizgisi olmasın

14-Masked layer üzerinde sağ klik mask uygulayalım ilk layer mask içine girdi diğerler buton layerleri mask içine ekleyelim. Geldik sayfaları hazırlamaya yeni layer ekleyelim en üstte oluyor 120 frameye key frame ekleyelim hazırladığımız web sayfa düzenimizin orta kısmını Guides çizgilerle ayarlayaıp Text Tool aracı ile yazılarımızı yazalım seçili durumda F8 graphic yapalım name anasayfa_text olsun örnek resim

15-Anasayfa_text seçili tekrar F8 Bu sefer movie clip yapalım name anasayfa_mc olsun seçili durumda scene1 ana sahnemizde klip üzerinde çift tıklama yaparak klip içine girelim 30 frameye keyframe ekleyelim 1 frameye gelelim movie clip’i sol tarafa doğru taşıyalım frame aralarına motion verelim ease değeri 100 olarak ayarlayalım

16-Yeni layer ekleyelim 1.framede yazımızı kapatacak şekilde rectangle tool aracı kullanarak kare oluşturalım mask uygulayacağız. Kare oluşturduktan sonra layer üzerinde sağ klik mask uygulayalım text layer üzerine gelelim 30 frameye stop ekleyelim. Artık anasayfamızda 120 framede oluşturduğumuz anasayfa isimli sayfamız oluştu.

17-Scene1 sahnemize gelelim çalışmamızı test edelim göreceğiniz gibi ilk sayfamız oluştu. 121 frameye keyframe ekleyelim tabiî ki bu framede ilk hazırladığımız sayfada eklenmiş oldu bu durumda delete diyerek 121 frameden silelim tekrar text tool aracı ile hakkımızda konulu sayfamızın içeriğini yazalım. Kısaca bir önceki anasayfa_text hazırlarken yaptıklarımızı tekrar ediyoruz sadece klip içinde değişim olacak . Örnek olarak resmi ekledim isterseniz sizde sayfalara resim ekleyebilirsiniz resim ekleyebilirsiniz. Sizlere anlatığım gibi 121 framede text tool aracı ile yazımı yazdım resmi import ettim Break Apart uygulayarak resmi parçaladım Ctrl+B sayfa tasarım bitince F8 graphic yaptım name hakkımızda_text yazdım

18- Tekrar seçili durumda movie clip yapıyoruz name hakkımızda_mc yazıyoruz. Bu sefer 35 frameye keyframe ekliyoruz 1.frameye gelelim klibi sol tarafa kaydıralım diğer kaysdırmadan farklı olarak side barın orta kısmına kadar kaydıralım örnek resim.

19-yeni layer ekleyelim daha önce yaptığımız şekilde mask oluşturalım text layerin 35 framesine stop ekleyelim unutmayalım bu sayfamızda bitmiş oldu. Scene 1 sahneye dönelim 122 frameye keyframe ekleyelim eklediğimizde 121 frameyi taşımış oluyoruz delete diyerek 122 frameyi temizleyelim sıradaki sayfamızı yapalım referanslar sayfamız olacak text tool aracı ile gerekli içeriği ekleyeceğimiz resimleri ekleyelim hakkımızda sayfayı nasıl hazırladıysak aynen uyguluyoruz mneü içeriğimizde olan sayfalarıda aynen uygulayalım.
20-120,121,122,123,124 framelerde sayfalarımızı anlatığım gibi hazırladık şimdi butonlara kod ekleyeceğiz. Scene 1 sahnemize gelelim ilk olarak anasayfa butona kod ekleyelim 120 framede butonu seçili yapalım actions paneli açalım ekli kodu ekleyelim.
?1234 on (release) { gotoAndStop(120); }
21-121 frame seçili hakkımızdaki butonu seçelim sağ klik actions paneli açıp ekli kodu ekleyelim.
?1234 on (release) { gotoAndStop(121); }
22-Diğer butonlar içinde aynen uygulamayı tekrar edip kodu ekleyelim sadece kod içindeki sayıyı değişelim çalışmayı test edelim.
23-Logo layere gelelim klip üzerine tıklayalım clip içine girelim tekrar tıklayıp graphic içine girelim layer ekleyip text tool aracı ile yazımızı yazalım. Sahnedeki son görüntümüz

24-Artık kendi flash sitemizi yapabiliriz sitenize müzik eklemek isterseniz site içinde ses aç kapa dersleriniş aynen uygulayarak kütüphaneye alıp web sayfanıza ekleyebilirsiniz giriş için loading eklemek için yeni layer ekleyip sitede anlatılan derslerden faydalanabilirsiniz.
 Similar topics
Similar topics» Flash MP3 Player yapımı
» Flash ile günleri gösterelim
» Flash Sitemizi Yayınlayalım
» Flash ile Hareketli Bulut Yapımı
» Flash'ta Çizgi Film Yapma (Karakterleri Hareket Ettirme)
» Flash ile günleri gösterelim
» Flash Sitemizi Yayınlayalım
» Flash ile Hareketli Bulut Yapımı
» Flash'ta Çizgi Film Yapma (Karakterleri Hareket Ettirme)
1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz